一:介绍
过渡效果,常规方式都是用JS来制作的,CSS3的出生,带来了革命性的变革,同时也衍生了众多的CSS插件,本文用到的loader.css,加载它之后,再用几句代码简单的代码,就可以完成一个神奇的效果。缩略图如下:
二:CSS下载地址
本站查看: http://www.ijquery.cn/study/democss/loaders/loadersDemo.html
本站下载: http://www.ijquery.cn/study/democss/loaders/loaders.zip
三:最简使用教程
查看地址: http://www.ijquery.cn/study/democss/loaders/simple/simple.html
1、HTML代码:
<main class="loaded"> <div class=" ball-pulse"> <div></div> <div></div> <div></div> </div> </main>
注:这里的 loaded 是透明效果, ball-pulse 是过渡的类型。过渡类型有28种。详细类型可以看第四大点。
一个<div></div>是一个元素,这里有3个元素,所以就是3个div。
2、引用的CSS代码:
<link rel="stylesheet" type="text/css" href="css/demo.css"/> <link rel="stylesheet" type="text/css" href="css/loaders.css"/>
其中 loader.css 就是我们想要的 css插件,而demo是主要的文件,最简的 demo.css 包括如下文件
html {background: #448402;}
main.loaded {opacity: 1; }
这里的过渡效果是白色的,如果想改变颜色,对于 ball-pulse这种效果,修改 loaders.css 中的文件第55行
.ball-pulse > div {
background-color: #fff;
width: 15px;
height: 15px;
border-radius: 100%;
margin: 2px;
-webkit-animation-fill-mode: both;
animation-fill-mode: both;
display: inline-block; }
将 background-color:#fff,修改为自己需要的颜色即可!
PS:最简的都会了,难的其实就不难了,参考下边的,一步一步来做吧。
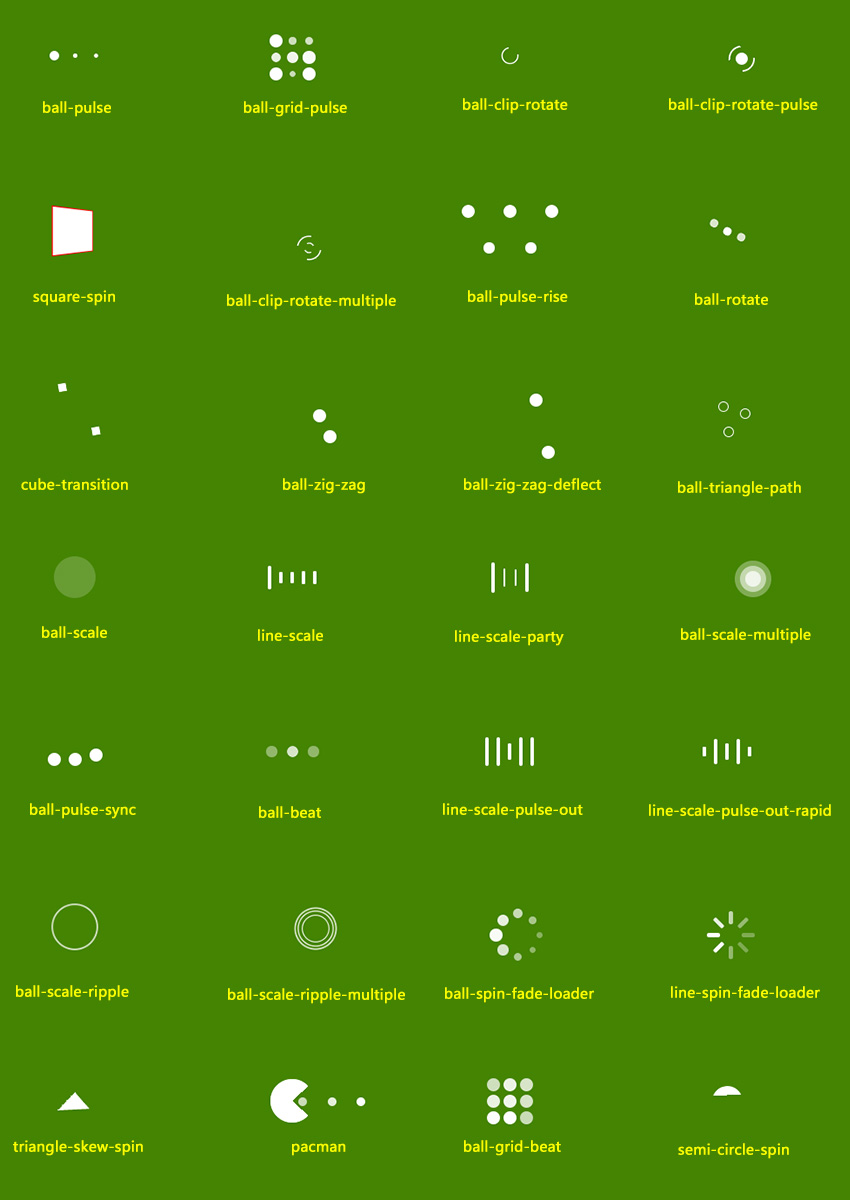
四:28种类型(图片展示)
一些英文单词用来扫盲
ball : 球状 ,
pulse : 辐射状 ,
grid :网格 ,
clip : 裁剪 ,
rotate : 旋转 ,
square : 正方形 ,
spin : 快速旋转 ,
multiple : 多个 ,
rise : 上升 ,
cube : 立方体 ,
transition : 过渡 ,
zig : 之字形 ,
zag : 急转 ,
deflect : 使弯曲,
triangle : 三角形 ,
path : 路径 ,
scale : 规模、鱼鳞 ,
line : 线 ,
party : 共同的 ,
sync : 同步,
beat : 敲打 ,
out : 向外,
rapid : 快速,
ripple : 脉动、涟渏,
fade : 银色,
triangle : 三角形,
skew : 斜的,
pacman : 食豆小子,
semi : 半挂车 。