一、JS介绍
HTML5在音频和视频方面确实强大并易于使用,然而旧版本的浏览器并不支持,而且对于支持HTML5的浏览器在支持多媒体格式上也各不一样。
html5media是一个JavaScript音频/视频播放器能够让每一个浏览器都能够播放在HTML5多媒体标签中定义的多媒体文件。
对于不兼容的浏览器,该播放将采用支持Flash的FlowPlayer播放器来代替。

二、官方网站
官方网站: http://html5media.info/
JS下载: http://www.ijquery.cn/js/html5media.js
Github:https://github.com/etianen/html5media/wiki
作者:Dave Hall
作者官网:http://etianen.com
联系作者:http://etianen.com/contact/
三、使用教程
使用html5media.js可以在所有浏览器上观看html5视频和音频文件,它弥补了低版本IE浏览器不支持<video>和<audio>标签,只需要载入html5media.js使用<video>和<audio>标签就能跨浏览器播放视频和音频。
需要注意的是:你在使用它时,必须要知道 <video>和<audio>的用法。如果你不知道请先学习一下它们的用法。
其实使用方法很简单,只需要在头部加载一个JS就可以。如下:
<script src="html5media.min.js"></script>
1、视频引用方法
<video src="video.mp4" width="320" height="200" controls preload></video>
2、音频引用方法
<audio src="audio.mp3" controls preload></audio>
四、注意
在低版本的浏览器,并不是只要引用这一个文件就够了,其实他调用FlowPlayer播放器来进行播放。如果不调用的话,会出现这样问题,如图:

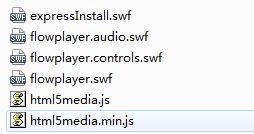
所在,我们在使用的时候,需要将整个文件包下载下来,这几个文件必须和html5meida.js在同一目录下,文件结构如下:

五、闲聊
看到张鑫旭之前写过这么一篇文章,我也贴出来,写的不错,《让所有浏览器支持HTML5 video视频标签》
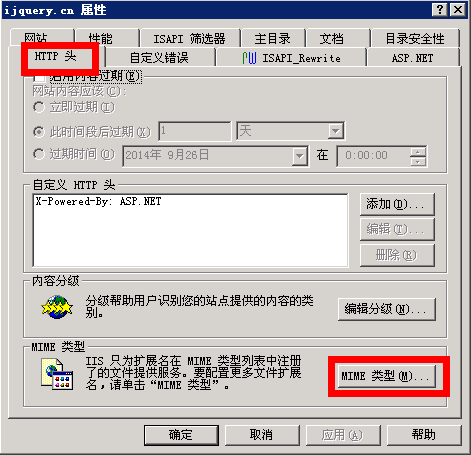
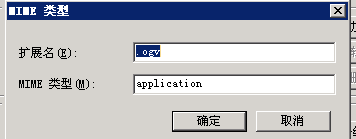
如果发现打开的文档,出现加载视频有这样的提示“没有发现支持的视频格式和MIME类型”,请在服务器上进行加载 该MIME类型。如图所示:


然后重新启动IIS就可以播放了!

