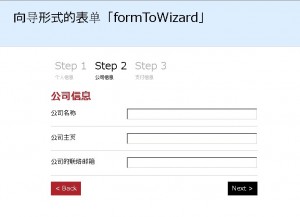
描述:可以使用此插件将长表彰转换为向导式表单,以显示当前所处的步骤及输入的内容,方便用户输入。
兼容浏览器:兼容所有IE浏览器/Firefox/Google Chrome
官方链接: http://www.jankoatwarpspeed.com/ ... -wizard-jquery.aspx
JS下载: http://www.ijquery.cn/js/jquery.formToWizard.js
预览: http://www.ijquery.cn/study/demo/formtowizard
打包下载: http://www.ijquery.cn/study/demo/formtowizard/formtowizard.zip
参数说明:
submitButton:'id' //button的id
JS引用代码:
[js]<script type="text/javascript" charset="utf-8" src="http://www.ijquery.cn/js/jquery-1.4.2.min.js"></script>
<script type="text/javascript" charset="utf-8" src="http://www.ijquery.cn/js/jquery.formToWizard.js"></script>
<script>
$(function () {
$('#SignupForm').formToWizard({
submitButton: 'SaveAccount'
});
});
</script>[/js]
HTML代码:
[html]
<form id="SignupForm">
<fieldset>
<legend>个人信息</legend>
<dl>
<dt><label for="Name">姓名</label></dt>
<dd><input id="Name" type="text" /></dd>
<dt><label for="Email">电子邮箱</label></dt>
<dd><input id="Email" type="text" /></dd>
<dt><label for="Password">密码</label></dt>
<dd><input id="Password" type="password" /></dd>
</dl>
</fieldset>
<fieldset>
<legend>公司信息</legend>
<dt><label for="CompanyName">公司名称</label></dt>
<dd><input id="CompanyName" type="text" /></dd>
<dt><label for="Website">公司主页</label></dt>
<dd><input id="Website" type="text" /></dd>
<dt><label for="CompanyEmail">公司的联络邮箱</label></dt>
<dd><input id="CompanyEmail" type="text" /></dd>
</fieldset>
<fieldset>
<legend>支付信息</legend>
<dt><label for="NameOnCard">信用卡公司</label></dt>
<dd><input id="NameOnCard" type="text" /></dd>
<dt><label for="CardNumber">信用卡号码</label></dt>
<dd><input id="CardNumber" type="text" /></dd>
<dt><label for="CreditcardMonth">有効期限</label></dt>
<dd>
<select id="CreditcardMonth">
<option value="01">01</option>
<option value="02">02</option>
<option value="03">03</option>
<option value="04">04</option>
<option value="05">05</option>
<option value="06">06</option>
<option value="07">07</option>
<option value="08">08</option>
<option value="09">09</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select>
<select id="CreditcardYear">
<option value="2010">2010</option>
<option value="2011">2011</option>
<option value="2012">2012</option>
<option value="2013">2013</option>
<option value="2014">2014</option>
<option value="2015">2015</option>
<option value="2016">2016</option>
<option value="2017">2017</option>
<option value="2018">2018</option>
<option value="2019">2019</option>
<option value="2020">2020</option>
</select>
</dd>
<dt><label for="City">所属省市</label></dt>
<dd><input id="City" type="text" /></dd>
<dt><label for="Address1">地址1</label></dt>
<dd><input id="Address1" type="text" /></dd>
<dt><label for="Address2">地址2</label></dt>
<dd><input id="Address2" type="text" /></dd>
</fieldset>
<div id="submitform">
<input id="SaveAccount" type="button" value="提交" />
</div>
</form>
[/html]
CSS代码:
[css]
dt {width: 11em;}
dd {margin: -1.5em 0 1em 0;padding: 0 0 1em 12em;border-bottom: 1px solid #ccc;}
#submitform {width: 320px;text-align: right;}
#SaveAccount {margin: 10px 0 0 0;}
fieldset {width: 320px;}
legend {font-size: 1.6em;padding: 10px 0px;color: #b0232a;font-weight: bold;}
.prev, .next {background-color: #b0232a;padding: 5px 10px;color: #fff;text-decoration: none;}
.prev:hover, .next:hover {background-color: #000;text-decoration: none;}
.prev {float: left;}
.next {float: right;}
#steps {list-style: none;width: 100%;overflow: hidden;}
#steps li {font-size: 24px;float: left;padding: 10px;color:#b0b1b3;}
#steps li span {font-size: 11px;display:block;}
#steps li.current {color: #000;}
#makeWizard {background-color: #b0232a;color: #fff;padding: 5px 10px;text-decoration: none;font-size: 18px;}
#makeWizard:hover {background-color: #000;}
[/css]