描述:QQ聊天或者发表评论、微博时,会有一个允许加入表情的功能,点击表情按钮,会弹出一系列表情小图片,选中某个表情图片即可发表的丰富的含表情的内容。
兼容浏览器:IE6-9/Firefox/Google Chrome
官方链接:暂无查到
JS下载: http://www.ijquery.cn/js/jquery.qqFace.js
预览: http://www.ijquery.cn/study/demo/qqface
打包下载: http://www.ijquery.cn/study/demo/qqface.zip
参数说明:
id : 'facebox', //表情盒子的ID,但是我没有发现什么用途
assign:'saytext', //给那个控件赋值,一般是textarea
path:'face/', //表情存放的路径
tip : 'em_' //在文本框内显示的前缀
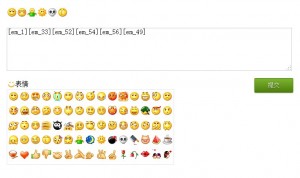
图片展示:
JS引用代码:
[js]
<link href="css.css" type="text/css" rel="Stylesheet" />
<script type="text/javascript" src="http://www.ijquery.cn/js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="http://www.ijquery.cn/js/jquery.qqFace.js"></script>
<script type="text/javascript">
$(function(){
$('.emotion').qqFace({
assign:'saytext', //给那个控件赋值
path:'face/', //表情存放的路径
tip : 'qq_'
});
//提交后显示表情
$(".sub_btn").click(function(){
var str = $("#saytext").val();
$("#show").html(replace_em(str));
});
});
//查看结果
function replace_em(str){
str = str.replace(/\</g,'<');
str = str.replace(/\>/g,'>');
str = str.replace(/\n/g,'
');
str = str.replace(/\[em_([0-9]*)\]/g,'<img src="face/$1.gif" border="0" />');
return str;
}
</script>
[/js]
如果您想用PHP代码来正则替换表情图片的话,可以使用以下函数:
[php]
function ubbReplace($str){
$str = str_replace(">",'<;',$str);
$str = str_replace(">",'>;',$str);
$str = str_replace("\n",'>;br/>;',$str);
$str = preg_replace("[\[em_([0-9]*)\]]",">img src=\"face/$1.gif\" />",$str);
return $str;
}
[/php]
HTML代码:
[html]
<!--查看发布表情的结果-->
<div id="show"></div>
<!--表情盒子-->
<div>
<div>
<textarea id="saytext" name="saytext"></textarea>
<p><input type="button" value="提交"><span>表情</span></p>
</div>
</div>
[/html]
CSS代码:
[css]
<link href="css.css" type="text/css" rel="Stylesheet" />
[/css]
即:
[css]
.comment{width:680px; margin:20px auto; position:relative}
.comment h3{height:28px; line-height:28px}
.com_form{width:100%; position:relative}
.input{width:99%; height:100px; border:1px solid #ccc}
.com_form p{height:28px; line-height:28px; position:relative}
span.emotion{width:42px; height:20px; background:url(face/icon.gif) no-repeat 2px 2px; padding-left:20px; cursor:pointer}
span.emotion:hover{background-position:2px -28px}
.qqFace{margin-top:4px;background:#fff;padding:2px;border:1px #dfe6f6 solid;}
.qqFace table td{padding:0px;}
.qqFace table td img{cursor:pointer;border:1px #fff solid;}
.qqFace table td img:hover{border:1px #0066cc solid;}
#show{width:680px; margin:20px auto}
/*按钮的CSS定义*/
.sub_btn {position:absolute; right:0px; top:0;display: inline-block;zoom: 1; /* zoom and *display = ie7 hack for display:inline-block */*display: inline;vertical-align: baseline;margin: 0 2px;outline: none;cursor: pointer;text-align: center;font: 14px/100% Arial, Helvetica, sans-serif;padding: .5em 2em .55em;text-shadow: 0 1px 1px rgba(0,0,0,.6);-webkit-border-radius: 3px; -moz-border-radius: 3px;border-radius: 3px;-webkit-box-shadow: 0 1px 2px rgba(0,0,0,.2);-moz-box-shadow: 0 1px 2px rgba(0,0,0,.2);box-shadow: 0 1px 2px rgba(0,0,0,.2);color: #e8f0de;border: solid 1px #538312;background: #64991e;background: -webkit-gradient(linear, left top, left bottom, from(#7db72f), to(#4e7d0e));background: -moz-linear-gradient(top, #7db72f, #4e7d0e);filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#7db72f', endColorstr='#4e7d0e');}
.sub_btn:hover {background: #538018;background: -webkit-gradient(linear, left top, left bottom, from(#6b9d28), to(#436b0c));background: -moz-linear-gradient(top, #6b9d28, #436b0c);filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#6b9d28', endColorstr='#436b0c');}
[/css]