整理作者:杨红伟 网名:子弹兄 QQ:403236160 如发现本站有任何功能上的问题,请联系作者,谢谢!
一、插件介绍
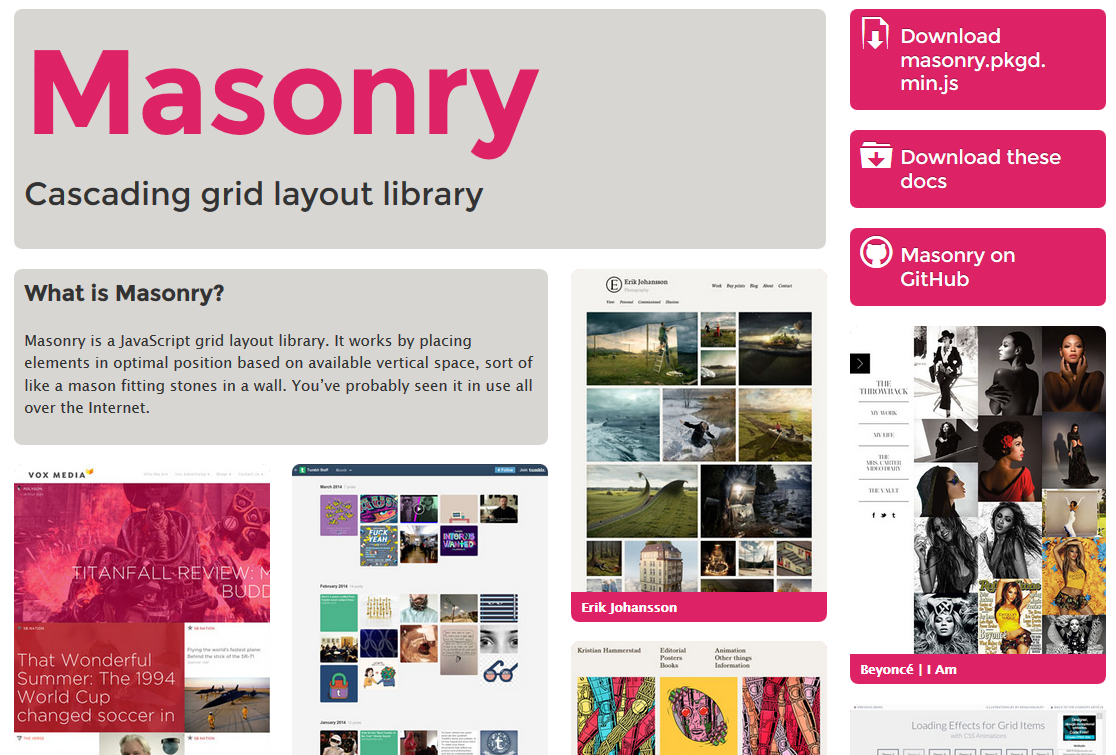
jQuery Masonry是一个构建瀑布流布局的一个jQuery插件,通过它可以轻松使页面元素通过绝对定位实现瀑布流布局,这种布局适合于小数据块,每个数据块内容相近且没有侧重。通常,随着页面滚动条向下滚动,这种布局还会不断加载数据块并附加至当前尾部。所以,我们给这样的布局起了一个形象的名字 — 瀑布流式布局。

二、插件作者及网址
作者:David DeSandro
版本:2011
官方网站: http://masonry.desandro.com (下载下来是masonry.pkgd.js也让人很捉摸不透,也许是新版本的吧!有时间再研究。)
GtiHub: https://github.com/desandro/masonry (说实话我看不懂,也不建议其他人看)
JS下载: http://www.ijquery.cn/js/jquery.masonry.js
三:插件参数
| 参数名 | 默认值 | 字符类型 | 释义说明 |
| singleMode | FALSE | boolean | 禁用测量每个浮动元素的宽度,如果浮动元素具有相同的宽度,设置为true |
| columnWidth | 第一个浮动元素的宽度 | int | 1列网格的宽度,单位为像素(px) |
| itemSelector | 选择器 | string | 附加选择器,用来指定哪些元素包裹的元素会重新排列 |
| resizeable | true | boolean | 窗口 resize时布局平滑流动 |
| animate | true | boolean | 布局重排动画 |
| animationOptions | string |
特效:具体参数可以参考jquery .animate()中的options选项 |
|
| appendedContent | $('.new_content') | 附加选择器元素,用来尾部追加内容,在集成infinitescroll插件的情况下使用 | |
| saveOptions | true |
默认情况下,Masonry 将使用以前Masonry使用过的参数选项,所以你只需要输入一次选项 |
|
| function | 可选择的回调函数,'this'将指向重排的Masonry适用元素 |
四:官方案例
我把官方的下载到本站了,方便国内用户浏览。在这里直接给一个网址吧,读者自己去理解,因为官方的相对比较严谨,也就不一一细说了!
网址如下: http://www.ijquery.cn/study/demo/masonry/official