整理作者:杨红伟 网名:子弹兄 QQ:403236160 如发现本站有任何功能上的问题,请联系作者,谢谢!
一、序言
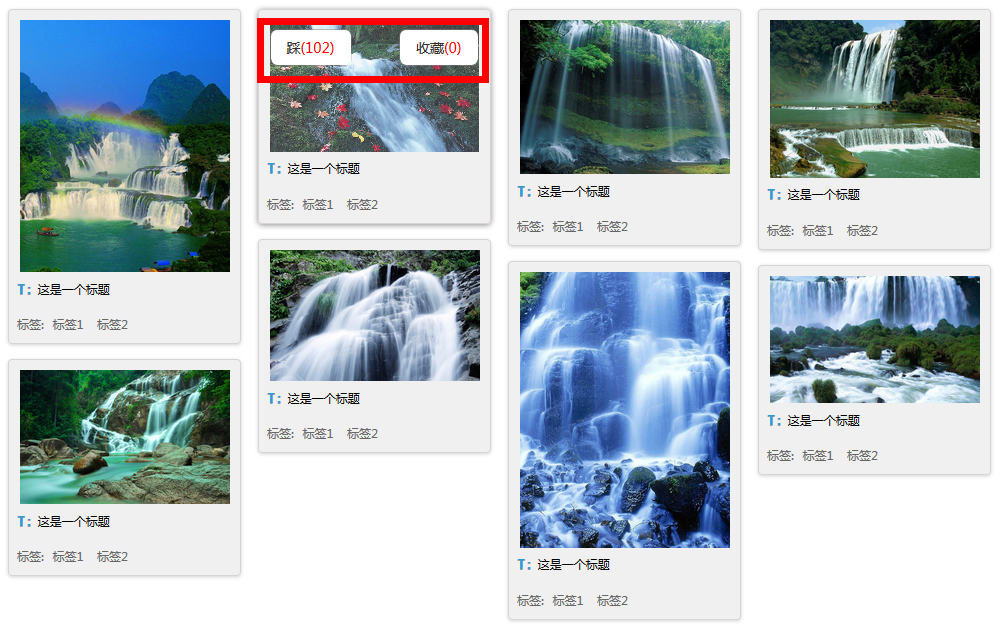
往往在项目上做的,需要在简单的基础上进行深加工!我们来看一下这一章《第78款插件(三):jquery.masonry.js实现瀑布流鼠标移上去有“踩“和”收藏“》。

二:最简使用教程
最简DEMO演示:http://www.ijquery.cn/study/demo/masonry/local1
最简DEMO下载:http://www.ijquery.cn/study/demo/masonry/local1/local1.zip
1、HTML代码
注:以下都注释的,其中class="w1000"是将页面居中的,真正循环的是从<!--item start-->到<!--item end-->,大家把这一循环多做几个,就可以做成瀑布流了!
<div class="w1000"> <div class="item_list infinite_scroll"> <!--item start--> <div class="item masonry_brick"> <div class="item_t"> <div class="img"> <a href="#" target="_blank"><img width="210" alt="" src="images/1.jpg" /></a> <!-- 收藏 攒一个 start--> <div class="btns"> <a href="#" data-id="" class="Button2 repin_link "><em></em>踩<span class="num">(102)</span></a> <div class="fr"> <a href="#" data-id="" class="Button2"> <em></em><span class="text">收藏</span><span class="num">(0)</span> </a> </div> </div> <!-- 收藏 攒一个 start--> </div> <div class="title"><em>T:</em><span><a href="#" target="_blank">这是一个标题</a></span></div> </div> <div class="item_b clearfix"> <div class="items_likes fl"> <span>标签: <a href="#">标签1</a> <a href="#">标签2</a> </span> </div> </div> </div> <!--item end--> </div> </div>
2、JS代码
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.masonry.js"></script>
<script type="text/javascript">
$(function(){
//瀑布流的函数
function item_masonry(){
$('.item img').load(function(){
$('.infinite_scroll').masonry({
itemSelector: '.masonry_brick', // 附加选择器,用来指定哪些元素包裹的元素会重新排列。
columnWidth:231, // 1列网格的宽度,单位为像素(px),默认: 第一个浮动元素外宽度。
gutterWidth:19
});
});
}
//鼠标移上去的函数+瀑布流
function item_callback(){
$('.item').mouseover(function(){
$(this).css('box-shadow', '0 1px 5px rgba(35,25,25,0.5)');
$('.btns',this).show();
})
$('.item').mouseout(function(){
$(this).css('box-shadow', '0 1px 3px rgba(34,25,25,0.2)');
$('.btns',this).hide();
});
item_masonry();
}
//引用函数
item_callback();
});
</script>
3、CSS代码
<link rel="stylesheet" href="css/css.css" type="text/css" media="all">
全部代码如下,其中主要的代码相信会CSS的都会的:
@charset "gb2312";
h1, h2, h3, h4, h5, h6, h7, p, ul, ol, dl, dt, dd, li, body, form, input, button, img, cite, strong, em, td, th { padding:0; margin:0;}
h1, h2, h3, h4, h5, h6, h7 { font-size:14px; font-weight:bold;}
img, table, td, th { border:0;}
ul, ol { list-style-type:none; padding:0; margin:0;}
a:link,a:visited { color:#666; text-decoration:none;}
a:hover { color:#000; text-decoration: none;}
body { margin:0; padding:0;color: #666;font: 12px 微软雅黑,tahoma,arial;}
.clearfix:after{content:".";display:block;height:0;clear:both;visibility:hidden;}
.clearfix{display:inline-table;}
*html .clearfix{height:1%;}
.clearfix{display:block;}
*+html .clearfix{min-height:1%;}
.fl{float:left;}
.fr{float:right;}
.fl span{ font-weight:normal;}
.fl span a{ margin-left:5px; margin-right:5px;color:#666666;}
.fl span a:hover{color:#999999;}
.w1000{width:1000px;margin:0 auto;}
.item_list{position:relative;padding:0 0 50px;}
.item{width:231px;background:#F0F0F0;overflow:hidden;margin:15px 0 0 0;border: 1px solid #D9D4D4;border-radius:4px 4px 4px 4px;box-shadow:0 1px 3px rgba(34, 25, 25, 0.2); }
.item_t{padding:10px 8px 0;}
.item_t .img{background-color:#FFFFFF;margin:0 auto;position:relative;width:210px;}
.item_t .img a{display:block;}
.item_t .img a:hover{background:#f5f3f3;}
.item_t .img a:hover img{filter:alpha(opacity=80);-khtml-opacity:0.8;opacity:0.8;-webkit-transition:all 0.3s ease-out;-khtml-transition:all 0.3s ease-out;}
.item_t .title{padding:8px 0;line-height:18px;}
.item_t .title em{ font-style:normal;font-size:15px; font-weight:bolder; color:#2A9CDA;font-family: '黑体',cursive; margin-right:5px;text-shadow: 0 1px 0 #999999;}
.item_t .title span a{ color: #000000; font-weight:500;}
.item_t .title span a:hover{text-decoration:underline;}
.item_b{padding:10px 8px;}
.item_b .items_likes em{line-height:23px;display:block;float:left;padding:0px 6px;color:#FF6699;font-weight:800;border:1px solid #ff6fa6;border-radius:3px;}
/*收藏 攒 按钮*/
.item .btns{display:none;margin: 0 1px;position: absolute;right: 0;top: 10px;width: 208px;z-index: 3;}
.item .btns a.repin_link {float: left;}
.item .btns .Button2 {background:#FFFFFF;border: 0 none;border-radius: 6px 6px 6px 6px;box-shadow: 0 1px rgba(255, 255, 255, 0.35) inset, 0 0 0 1px rgba(140, 126, 126, 0.5);font-size: 14px;padding: 8px 16px;margin-right:1px;color: #382F2A;}
.item .btns .Button2:hover {box-shadow: 0 1px rgba(255, 255, 255, 0.35) inset, 0 0 0 1px rgba(140, 126, 126, 0.5), 0 1px 2px rgba(35, 24, 24, 0.75);}
.item .btns .Button2:active {box-shadow: 0 1px 2px rgba(34, 25, 25, 0.25) inset, 0 0 0 1px rgba(140, 126, 126, 0.5), 0 0 1px rgba(232, 230, 230, 0.5);}
.item .btns .num {color:#FF0000;}