一、介绍
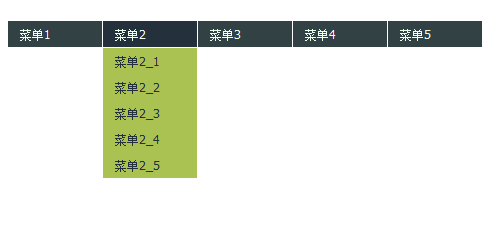
这款JS很精典,其实也是用JQuery做的,只不过不是用JQ和CSS结合而用的,适合所有的浏览器,当然是IE6+,FireFox,Sarifi,Google Chrome等。如图:

二、DEMO及下载
三、使用方法
1、HTMl代码和JS代码(放在一起了),注意指定ID就可以了
<script src="js/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
var timeout = 500;
var closetimer = 0;
var ddmenuitem = 0;
function jsddm_open()
{
jsddm_canceltimer();
jsddm_close();
ddmenuitem = $(this).find('ul').eq(0).css('visibility', 'visible');
}
function jsddm_close()
{
if(ddmenuitem) ddmenuitem.css('visibility', 'hidden');
}
function jsddm_timer()
{
closetimer = window.setTimeout(jsddm_close, timeout);
}
function jsddm_canceltimer()
{
if(closetimer)
{
window.clearTimeout(closetimer);
closetimer = null;
}
}
$(document).ready(
function()
{
$('#jsddm > li').bind('mouseover', jsddm_open);
$('#jsddm > li').bind('mouseout', jsddm_timer);
});
document.onclick = jsddm_close;
</script>
<ul id="jsddm">
<li><a href="#">菜单1</a>
<ul>
<li><a href="#">菜单1_1</a></li>
<li><a href="#">菜单1_2</a></li>
<li><a href="#">菜单1_3</a></li>
</ul>
</li>
<li><a href="#">菜单2</a>
<ul>
<li><a href="#">菜单2_1</a></li>
<li><a href="#">菜单2_2</a></li>
<li><a href="#">菜单2_3</a></li>
<li><a href="#">菜单2_4</a></li>
<li><a href="#">菜单2_5</a></li>
</ul>
</li>
<li><a href="#">菜单3</a>
<ul>
<li><a href="#">菜单3_1</a></li>
<li><a href="#">菜单3_2</a></li>
<li><a href="#">菜单3_3</a></li>
<li><a href="#">菜单3_4</a></li>
</ul>
</li>
<li><a href="#">菜单4</a>
<ul>
<li><a href="#">菜单4_1</a></li>
<li><a href="#">菜单4_2</a></li>
<li><a href="#">菜单4_3</a></li>
</ul>
</li>
<li><a href="#">菜单5</a></li>
</ul>
2、CSS代码:
#jsddm{margin: 0;padding: 0}
#jsddm li{float: left;list-style: none;font: 12px Tahoma, Arial;}
#jsddm li a{display: block;background: #324143;padding: 5px 12px;text-decoration: none;border-right: 1px solid white;width: 70px;color: #EAFFED;white-space: nowrap;}
#jsddm li a:hover{background: #24313C;}
#jsddm li ul{margin: 0;padding: 0;position: absolute;visibility: hidden;border-top: 1px solid white;}
#jsddm li ul li{float: none;display: inline;}
#jsddm li ul li a{width: auto;background: #A9C251;color: #24313C;;width: 70px;}
#jsddm li ul li a:hover{background: #8EA344;}

