描述:使用该插件可指定的条件检查表单的输入项目,错误提示信息框经过设计,提供给用户一个新颖美观的表彰输入检查功能。
兼容浏览器:IE6,IE7,IE8,IE9,Firefox,Google Chrome
官方链接: http://validator.codeplex.com
JS下载:http://www.ijquery.cn/js/jquery.validator-0.3.3.min.js
预览:http://www.ijquery.cn/study/demo/validator
打包下载:http://www.ijquery.cn/study/demo/validator/validator.zip参数说明:
[code]
0.33版以后,不用编写任何的javascript代码,只需要在最后的submit按钮中加上onclick="return validate('form');"即可!
[/code]
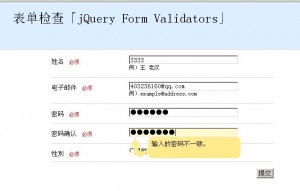
图片展示:
JS引用代码:
[js]
<script type="text/javascript" charset="utf-8" src="http://www.ijquery.cn/js/jquery-1.4.2.min.js"></script>
<script type="text/javascript" charset="utf-8" src="http://www.ijquery.cn/js/jquery.validator-0.3.3.min.js"></script>
[/js]
HTML代码:
[html]
<form>
<dl>
<dt>姓名<span>必须</span></dt>
<dd><input type="text" name="name" id="name" value="" size="30" maxlength="256" validate="form" require="<p>请输入姓名。</p>" />
<p>例)王 老汉</p></dd>
<dt>电子邮件<span>必须</span></dt>
<dd><input type="text" name="email" id="email" value="" size="30" maxlength="256" validate="form" require="<p>请输入电子邮件地址。</p>" regular="<p>请检查输入的邮件地址的形式。</p><p>例)example@address.com</p>" validExpress="[a-zA-Z0-9!#$%&'*+/=?^_`{|}~-]+(?:\.[a-zA-Z0-9!#$%&'*+/=?^_`{|}~-]+)*@(?:[a-zA-Z0-9](?:[a-zA-Z0-9-]*[a-zA-Z0-9])?\.)+[a-zA-z0-9](?:[a-zA-Z0-9-]*[a-zA-Z0-9])?" />
<p>例)example@address.com</p></dd>
<dt>密码<span>必须</span></dt>
<dd><input type="password" name="password" id="password" value="" size="30" maxlength="256" validate="form" require="<p>请输入密码。</p>" custom="<p>密码必须6个字符或者6个字符以上。</p>" customFn="return this.value.length >= 6;" /></dd>
<dt>密码确认<span>必须</span></dt>
<dd><input type="password" value="" size="30" maxlength="256" validate="form" require="<p>请输入密码确认。</p>" compare="<p>输入的密码不一致。</p>" compareTo="newpassword" /></dd>
<dt>性別<span>必须</span></dt>
<dd>
<span validate="form" require="<p>请选择性别。</p>">
<input type="radio" name="gender">男性</input>
<input type="radio" name="gender">女性</input>
</span>
</dd>
</dl>
<div id="submitform">
<input type="submit" name="submitbtm" id="submitbtm" value="提交" onclick="return validate('form');"/>
</div>
</form>
[/html]
CSS代码:
[css]
<link rel="stylesheet" type="text/css" href="css/validator.css" media="all" />
[/css]
validator.css代码如下 :
[css]
.highlight
{
background-image: none !important;
background-color: #fffacd !important;
color: Black;
}
.alertbox
{
position: absolute;
padding-left: 45px;
width: 216;
background: url(aarow.png) no-repeat left top;
color: Black;
}
.alertbox div
{
min-height: 34px;
width: 200px;
padding: 8px;
border-radius: 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
background-color: #FFEB8C;
}
[/css]
需要用到一张图片,如下:
到此完成!