描述:jquery.pngFix.js,Chosen提供了suggest功能,强大的是实现了选项分组和多选关键词处理。
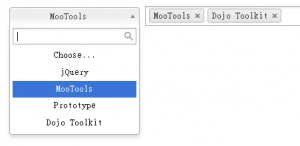
图片展示:
兼容浏览器:IE6+/Firefox/Google Chrome
官方链接:http://davidwalsh.name/jquery-chosen
JS下载:http://www.ijquery.cn/js/chosen/chosen.jquery.js
预览: http://www.ijquery.cn/study/demo/chosen
打包下载:http://www.ijquery.cn/study/demo/chosen/chosen.zip
JS和CSS引用代码:
[js]
<script type="text/javascript" src="http://www.ijquery.cn/js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="http://www.ijquery.cn/js/chosen/chosen.jquery.js"></script>
<link rel="stylesheet" type="text/css" href="http://www.ijquery.cn/js/chosen/chosen.css" media="all" />
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery(".chosen").chosen();
});
</script>
[/js]
HTML代码:
[html]
<!-- single dropdown -->
<select style="width:200px;">
<option>Choose...</option>
<option>jQuery</option>
<option selected="selected">MooTools</option>
<option>Prototype</option>
<option>Dojo Toolkit</option>
</select>
<!-- multiple dropdown -->
<select multiple="true" style="width:400px;">
<option>Choose...</option>
<option>jQuery</option>
<option selected="selected">MooTools</option>
<option>Prototype</option>
<option selected="selected">Dojo Toolkit</option>
</select>
[/html]
扩展说明:
1》如何设置模拟选择框的默认文本?
jQuery(".chosen").data("placeholder","Select Frameworks...").chosen();
2》如何设置没有搜索结果时显示的文本?
$(".chzn-select").chosen({no_results_text: "没有匹配结果"});
3》如何给选项分组?
<select data-placeholder="Your Favorite Football Teams" style="width:350px;" multiple tabindex="6">
<option value=""></option>
<optgroup label="NFC EAST">
<option>Dallas Cowboys</option>
<option>New York Giants</option>
<option>ziladelphia Eagles</option>
<option>Washington Redskins</option>
<optgroup>
<optgroup label="NFC NORTH">
<option>Chicago Bears</option>
<option>Detroit Lions</option>
<option>Green Bay Packers</option>
<option>Minnesota Vikings</option>
</optgroup>
</optgroup>
</optgroup>
</select>
4》如何开启多选支持?
<select data-placeholder="Choose a Country" multiple style="width:350px;" tabindex="4">
<option value=""></option>
<option value="United States">United States</option>
<option value="United Kingdom">United Kingdom</option>
<option value="Afghanistan">Afghanistan</option>
<option value="Albania">Albania</option>
<option value="Algeria">Algeria</option>
</select>
5》如果将此下拉表单的高度修改,需要修改CSS,即:
搜索 .chzn-container-single .chzn-single
然后将
height: 26px;
line-height: 26px;
的高度修改为自己想要的
但是下拉菜单
.chzn-container-single .chzn-single div b {
background: url('chosen-sprite.png') no-repeat 0 1px;
修改为:
.chzn-container-single .chzn-single div b {
background: url('chosen-sprite.png') no-repeat 0 1px;
但是点击后上弹菜单的箭头就不知道在哪儿修改了?