描述:jquery.validate.js是JQuery旗下的一个验证插件,借助JQuery的优势,我们可以迅速验证一些常见的输入,并且可以自己扩充自己的验证方法。在这里我对此插件做了一些调整,改为中文,即jquery.validate-cn.js
兼容浏览器:IE浏览器/Firefox/Google Chrome
官方链接: http://jqueryvalidation.org/
JS下载: http://www.ijquery.cn/js/jquery.validate.js
修改的中文的JS下载:http://www.ijquery.cn/js/jquery.validate-cn.js
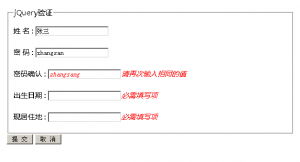
预览: http://www.ijquery.cn/study/demo/validate
打包下载: http://www.ijquery.cn/study/demo/validate/validate.zip
一:默认校验规则
(1)required:true 必输字段
(2)remote:"check.php" 使用ajax方法调用check.php验证输入值
(3)email:true 必须输入正确格式的电子邮件
(4)url:true 必须输入正确格式的网址
(5)date:true 必须输入正确格式的日期 日期校验ie6出错,慎用
(6)dateISO:true 必须输入正确格式的日期(ISO),例如:2009-06-23,1998/01/22 只验证格式,不验证有效性
(7)number:true 必须输入合法的数字(负数,小数)
(8)digits:true 必须输入整数
(9)creditcard: 必须输入合法的信用卡号
(10)equalTo:"#field" 输入值必须和#field相同
(11)accept: 输入拥有合法后缀名的字符串(上传文件的后缀)
(12)maxlength:5 输入长度最多是5的字符串(汉字算一个字符)
(13)minlength:10 输入长度最小是10的字符串(汉字算一个字符)
(14)rangelength:[5,10] 输入长度必须介于 5 和 10 之间的字符串")(汉字算一个字符)
(15)range:[5,10] 输入值必须介于 5 和 10 之间
(16)max:5 输入值不能大于5
(17)min:10 输入值不能小于10
二、默认的提示
messages: {
required: "This field is required.",
remote: "Please fix this field.",
email: "Please enter a valid email address.",
url: "Please enter a valid URL.",
date: "Please enter a valid date.",
dateISO: "Please enter a valid date (ISO).",
dateDE: "Bitte geben Sie ein g眉ltiges Datum ein.",
number: "Please enter a valid number.",
numberDE: "Bitte geben Sie eine Nummer ein.",
digits: "Please enter only digits",
creditcard: "Please enter a valid credit card number.",
equalTo: "Please enter the same value again.",
accept: "Please enter a value with a valid extension.",
maxlength: $.validator.format("Please enter no more than {0} characters."),
minlength: $.validator.format("Please enter at least {0} characters."),
rangelength: $.validator.format("Please enter a value between {0} and {1} characters long."),
range: $.validator.format("Please enter a value between {0} and {1}."),
max: $.validator.format("Please enter a value less than or equal to {0}."),
min: $.validator.format("Please enter a value greater than or equal to {0}.")
},
JS和CSS代码:
[js]
<script type="text/javascript" src="http://www.ijquery.cn/js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" language="javascript" src="http://www.ijquery.cn/js/jquery.validate-cn.js"></script>
<style type="text/css">
.error{ color:red;font-style: italic}
</style>
<script type="text/javascript">
$().ready(function() {
$("#firstform").validate();
});
</script>
[/js]
HTML代码:
[html]
<form id="firstform" method="get" action="">
<fieldset>
<legend>jQuery验证</legend>
<div style="height:45px;line-height:45px;">
<label> 姓 名 :</label>
<input name="" minlength="2">
</div>
<div style="height:45px;line-height:45px;">
<label> 密 码 :</label>
<input id="mima" name="mima" minlength="6">
</div>
<div style="height:45px;line-height:45px;">
<label> 密码确认 :</label>
<input value="" name="f1pwd2" type="text" equalTo="#mima">
</div>
<div style="height:45px;line-height:45px;">
<label> 出生日期 :</label> <input name="f1csrq" type="text">
</div>
<div style="height:45px;line-height:45px;">
<label> 现居住地 :</label> <input name="f1xjzd" type="text">
</div>
</fieldset>
<div>
<button type="submit">提 交</button> <button type="button">取 消</button>
</div>
</form>
[/html]