描述:你的表单的内容是不是很多,分类是不是很不明细,试一试这款插件吧。非常明了!这个表单适合于多个表单内容的注册!
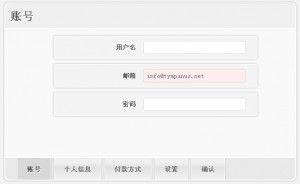
图片说明:
兼容浏览器:IE浏览器/Firefox/Google Chrome
官方链接:暂无
JS下载:http://www.ijquery.cn/js/sliding.form.js
预览:http://www.ijquery.cn/study/demo/sliding
打包下载:http://www.ijquery.cn/study/demo/sliding/sliding.zip
参数说明:无
JS代码:
[js]
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/javascript" src="sliding.form.js"></script>
[/js]
HTML代码:
[html]
<div id="wrapper">
<!--start-->
<div id="steps">
<form id="formElem" name="formElem" action="" method="post">
<div>
<h3>账号</h3>
<p>
<label for="username">用户名</label>
<input id="username" name="username" />
</p>
<p>
<label for="email">邮箱</label>
<input id="email" name="email" placeholder="info@tympanus.net" type="email" AUTOCOMPLETE=OFF />
</p>
<p>
<label for="password">密码</label>
<input id="password" name="password" type="password" AUTOCOMPLETE=OFF />
</p>
</div>
<div>
<h3>个人信息</h3>
<p>
<label for="name">姓名</label>
<input id="name" name="name" type="text" AUTOCOMPLETE=OFF />
</p>
<p>
<label for="country">国籍</label>
<input id="country" name="country" type="text" AUTOCOMPLETE=OFF />
</p>
<p>
<label for="phone">手机</label>
<input id="phone" name="phone" placeholder="e.g. +351215555555" type="tel" AUTOCOMPLETE=OFF />
</p>
<p>
<label for="website">个人网站</label>
<input id="website" name="website" placeholder="e.g. http://www.codrops.com" type="tel" AUTOCOMPLETE=OFF />
</p>
</div>
<div>
<h3>付款方式</h3>
<p>
<label for="cardtype">信用卡</label>
<select id="cardtype" name="cardtype">
<option>Visa</option>
<option>Mastercard</option>
<option>American Express</option>
</select>
</p>
<p>
<label for="cardnumber">信用卡号</label>
<input id="cardnumber" name="cardnumber" type="number" AUTOCOMPLETE=OFF />
</p>
<p>
<label for="secure">安全码</label>
<input id="secure" name="secure" type="number" AUTOCOMPLETE=OFF />
</p>
<p>
<label for="namecard">持卡人姓名</label>
<input id="namecard" name="namecard" type="text" AUTOCOMPLETE=OFF />
</p>
</div>
<div>
<h3>设置</h3>
<p>
<label for="newsletter">时事通讯</label>
<select id="newsletter" name="newsletter">
<option value="Daily" selected>每天的</option>
<option value="Weekly">每周的</option>
<option value="Monthly">每月的</option>
<option value="Never">从来不</option>
</select>
</p>
<p>
<label for="updates">更新内容</label>
<select id="updates" name="updates">
<option value="1" selected>Package 1</option>
<option value="2">Package 2</option>
<option value="0">Don't send updates</option>
</select>
</p>
<p>
<label for="tagname">通讯标签</label>
<input id="tagname" name="tagname" type="text" AUTOCOMPLETE=OFF />
</p>
</div>
<div>
<h3>确认</h3>
<p>一切形式正确填写如果所有的步骤有一个绿色的对号图标。一个红色的对号图标表明,一些领域遗失或填写无效数据。在这种最后一步,用户可以确认提交的形式。</p>
<p>
<button id="registerButton" type="submit">完成注册</button>
</p>
</div>
</form>
</div>
<div id="navigation" style="display:none;">
<ul>
<li>
<a href="#">账号</a>
</li>
<li>
<a href="#">个人信息</a>
</li>
<li>
<a href="#">付款方式</a>
</li>
<li>
<a href="#">设置</a>
</li>
<li>
<a href="#">确认</a>
</li>
</ul>
</div>
<!--start-->
</div>
[/html]
CSS代码:
[css]
/* wrapper */
#wrapper{
-moz-box-shadow:0px 0px 3px #aaa;
-webkit-box-shadow:0px 0px 3px #aaa;
box-shadow:0px 0px 3px #aaa;
-moz-border-radius:10px;
-webkit-border-radius:10px;
border-radius:10px;
border:2px solid #fff;
background-color:#f9f9f9;
width:600px;
margin:40px auto;
overflow:hidden;
}
#steps{
width:600px;
height:320px;
overflow:hidden;
}
.step{
float:left;
width:600px;
height:320px;
}
#navigation{
height:45px;
background-color:#e9e9e9;
border-top:1px solid #fff;
-moz-border-radius:0px 0px 10px 10px;
-webkit-border-bottom-left-radius:10px;
-webkit-border-bottom-right-radius:10px;
border-bottom-left-radius:10px;
border-bottom-right-radius:10px;
}
#navigation ul{
list-style:none;
float:left;
margin-left:22px;
}
#navigation ul li{
float:left;
border-right:1px solid #ccc;
border-left:1px solid #ccc;
position:relative;
margin:0px 2px;
}
#navigation ul li a{
display:block;
float:left;
height:45px;
background-color:#444;
color:#777;
outline:none;
font-weight:bold;
text-decoration:none;
line-height:45px;
padding:0px 20px;
border-right:1px solid #fff;
border-left:1px solid #fff;
background:#f0f0f0;
background:
-webkit-gradient(
linear,
left bottom,
left top,
color-stop(0.09, rgb(240,240,240)),
color-stop(0.55, rgb(227,227,227)),
color-stop(0.78, rgb(240,240,240))
);
background:
-moz-linear-gradient(
center bottom,
rgb(240,240,240) 9%,
rgb(227,227,227) 55%,
rgb(240,240,240) 78%
)
}
#navigation ul li a:hover,
#navigation ul li.selected a{
background:#d8d8d8;
color:#666;
text-shadow:1px 1px 1px #fff;
}
span.checked{
background:transparent url(../images/checked.png) no-repeat top left;
position:absolute;
top:0px;
left:1px;
width:20px;
height:20px;
}
span.error{
background:transparent url(../images/error.png) no-repeat top left;
position:absolute;
top:0px;
left:1px;
width:20px;
height:20px;
}
#steps .step{
border:none;
padding-bottom:20px;
}
#steps h3{
text-align:left;
background-color:#f0f0f0;
color:#666;
font-size:24px;
height:40px;
line-height:40px;
text-shadow:1px 1px 1px #fff;
font-weight:bold;
float:left;
width:590px;
padding:5px 0px 5px 10px;
margin:0 0 10px 0px;
border-bottom:1px solid #fff;
border-top:1px solid #d9d9d9;
}
#steps p{
float:left;
clear:both;
margin:5px 0 5px 100px;
display:inline;
background-color:#f4f4f4;
border:1px solid #fff;
width:400px;
padding:10px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
-moz-box-shadow:0px 0px 3px #aaa;
-webkit-box-shadow:0px 0px 3px #aaa;
box-shadow:0px 0px 3px #aaa;
}
#steps p label{
width:160px;
float:left;
text-align:right;
margin-right:15px;
line-height:26px;
color:#666;
text-shadow:1px 1px 1px #fff;
font-weight:bold;
}
#steps input:not([type=radio]),
#steps textarea,
#steps select{
background: #ffffff;
border: 1px solid #ddd;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
outline: none;
padding: 5px;
width: 200px;
float:left;
}
#steps input:focus{
-moz-box-shadow:0px 0px 3px #aaa;
-webkit-box-shadow:0px 0px 3px #aaa;
box-shadow:0px 0px 3px #aaa;
background-color:#FFFEEF;
}
#steps p.submit{
background:none;
border:none;
-moz-box-shadow:none;
-webkit-box-shadow:none;
box-shadow:none;
}
#steps button {
border:none;
outline:none;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
color: #ffffff;
display: block;
cursor:pointer;
margin: 0px auto;
clear:both;
padding: 7px 25px;
text-shadow: 0 1px 1px #777;
font-weight:bold;
font-family:"Century Gothic", Helvetica, sans-serif;
font-size:22px;
-moz-box-shadow:0px 0px 3px #aaa;
-webkit-box-shadow:0px 0px 3px #aaa;
box-shadow:0px 0px 3px #aaa;
background:#4797ED;
}
#steps button:hover {
background:#d8d8d8;
color:#666;
text-shadow:1px 1px 1px #fff;
}
[/css]
用到的图片: