描述:DataTables是一个jQuery的表格插件。这是一个高度灵活的工具,依据的基础逐步增强,这将增加先 进的互动控制,支持任何HTML表格。主要特点:自动分页处理,即时表格数据过滤,数据排序以及数据类型自动检测,自动处理列宽度,可通过CSS定制样 式,支持隐藏列,易用,可扩展性和灵活性,国际化,动态创建表格,这是一款免费的插件.
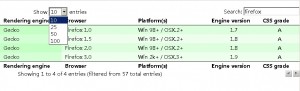
图片展示:
兼容浏览器:IE6+/Firefox/Google Chrome
官方链接:http://www.datatables.net/
官方打包:http://www.ijquery.cn/js/DataTables/DataTables.rar
JS下载:http://www.ijquery.cn/js/Da ... taTables.nightly.js
预览: http://www.ijquery.cn/study/demo/DataTables
打包下载:http://www.ijquery.cn/study/demo/DataTables/DataTables.zip
参数说明:
"bPaginate": true, //翻页功能
"bLengthChange": true, //改变每页显示数据数量
"bFilter": true, //过滤功能
"bSort": false, //排序功能
"bInfo": true,//页脚信息
"bAutoWidth": true//自动宽度
JS和CSS引用代码:
[js]
<script type="text/javascript" src="http://www.ijquery.cn/js/jquery-1.7.2.min.js"></script>
<link rel="stylesheet" type="text/css" href="http://www.ijquery.cn/js/DataTables/media/css/demo_table.css" media="all" />
<script type="text/javascript" src="http://www.ijquery.cn/js/DataTables/jquery.dataTables.nightly.js"></script>
<script>
$(document).ready(function() {
$('#example').dataTable();
} );
</script>
[/js]
HTML代码:更多请看示例,以下截取部分
[html]
<table cellpadding="0" cellspacing="0" border="0" id="example">
<thead>
<tr>
<th>Rendering engine</th>
<th>Browser</th>
<th>Platform(s)</th>
<th>Engine version</th>
<th>CSS grade</th>
</tr>
</thead>
<tbody>
<tr>
<td>Trident</td>
<td>Internet Explorer 4.0</td>
<td>Win 95+</td>
<td> 4</td>
<td>X</td>
</tr>
<tr>
<td>Trident</td>
<td>Internet Explorer 5.0</td>
<td>Win 95+</td>
<td>5</td>
<td>C</td>
</tr>
</tbody>
<tfoot>
<tr>
<th>Rendering engine</th>
<th>Browser</th>
<th>Platform(s)</th>
<th>Engine version</th>
<th>CSS grade</th>
</tr>
</tfoot>
</table>
[/html]