作者:杨红伟 网名:子弹兄 QQ:403236160 如发现本站有任何功能上的问题,请联系作者,谢谢!
一:描述
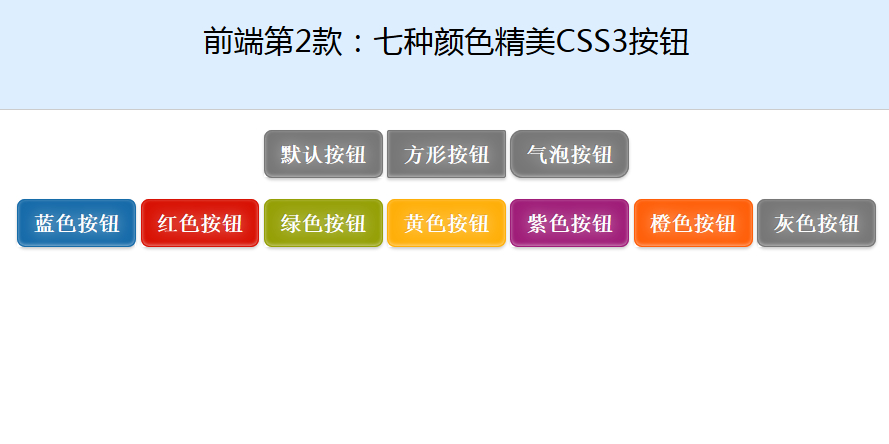
七种颜色精美CSS3按钮,以前用很复杂的图片才能实现的效果,现在只需要几行代码,复制上去就行!而且还有动态的效果!

二:下载地址
兼容浏览器:IE6-9/Firefox/Google Chrome
预览: http://www.ijquery.cn/qianduan/0002
打包下载: http://www.ijquery.cn/qianduan/0002/0002.zip
三:相关代码
HTML代码如下:
<input name="submit" type="submit" class="button default" value="默认按钮" />
<input name="submit" type="submit" class="button square" value="方形按钮" />
<input name="submit" type="submit" class="button bubble" value="气泡按钮" />
<input name="submit" type="submit" class="button blue" value="蓝色按钮" />
<input name="submit" type="submit" class="button red" value="红色按钮" />
<input name="submit" type="submit" class="button green" value="绿色按钮" />
<input name="submit" type="submit" class="button yellow" value="黄色按钮" />
<input name="submit" type="submit" class="button purple" value="紫色按钮" />
<input name="submit" type="submit" class="button orange" value="橙色按钮" />
<input name="submit" type="submit" class="button gray" value="灰色按钮" />
CSS代码:
.button {-moz-border-radius: 8px;-webkit-border-radius: 8px;border-radius: 8px;-moz-box-shadow: inset 0 -1px 3px rgba(255,255,255,0.5), 0 2px 2px rgba(0,0,0,0.2);-webkit-box-shadow: inset 0 -1px 3px rgba(255,255,255,0.5), 0 2px 2px rgba(0,0,0,0.2);box-shadow: inset 0 -1px 3px rgba(255,255,255,0.5), 0 2px 2px rgba(0,0,0,0.2);border: 1px solid;padding: 8px 12px;color: #fff;font-family: "Myriad Pro", Arial, Tahoma, sans-serif;font-size: 1.4em;font-weight: bold;text-shadow: -1px -1px rgba(0,0,0,0.1), 0 0 15px rgba(255,255,255,0.75);white-space: nowrap;background: #777;border-color: #777;text-decoration: none;font-style: normal;text-transform: none;position: relative;}
.button:hover,.button:focus {bottom: 1px;-moz-box-shadow: inset 0 -1px 3px rgba(255,255,255,0.5), 0 3px 2px rgba(0,0,0,0.2);-webkit-box-shadow: inset 0 -1px 3px rgba(255,255,255,0.5), 0 3px 2px rgba(0,0,0,0.2);box-shadow: inset 0 -1px 3px rgba(255,255,255,0.5), 0 3px 2px rgba(0,0,0,0.2);background: #999;border-color: #999; /* Default color */}
.button:active {top: 1px;-moz-box-shadow: inset 0 -1px 3px rgba(255,255,255,0.5), 0 1px 2px rgba(0,0,0,0.2);-webkit-box-shadow: inset 0 -1px 3px rgba(255,255,255,0.5), 0 1px 2px rgba(0,0,0,0.2);box-shadow: inset 0 -1px 3px rgba(255,255,255,0.5), 0 1px 2px rgba(0,0,0,0.2);}
/* Shape */
.default {-moz-border-radius: 8px;-webkit-border-radius: 8px;border-radius: 8px;}
.square {-moz-border-radius: 2px;-webkit-border-radius: 2px;border-radius: 2px;}
.bubble {-moz-border-radius: 12px;-webkit-border-radius: 12px;border-radius: 12px;}
.blue {background: #166ba9;border-color: #166ba9;}
.blue:hover,.blue:focus {background: #3390CF;border-color: #3390CF;}
.red {background: #D81204;border-color: #D81204;}
.red:hover,.red:focus {background: #FF2F1F;border-color: #FF2F1F;}
.green {background: #95A006;border-color: #95A006;}
.green:hover,.green:focus {background: #B2BF17;border-color: #B2BF17; }
.yellow {background: #FFAF09;border-color: #FFAF09;}
.yellow:hover,.yellow:focus {background: #FFCF09;border-color: #FFCF09;}
.purple {background: #9F1D78;border-color: #9F1D78;}
.purple:hover,.purple:focus {background: #CF33A0;border-color: #CF33A0;}
.orange {background: #FF5F09;border-color: #FF5F09;}
.orange:hover,.orange:focus {background: #FF7F09;border-color: #FF7F09;}
.gray {background: #777;border-color: #777;}
.gray:hover,.gray:focus {background: #999;border-color: #999;}