一、插件介绍
老杨我早就看过这个插件,只不过一直没有时间研究。今天彻底研究了一番,看了国内外关于这些方面的说法。总结如下:
jquery.nivo.slider.js是由团队dev7studios工作室开发,该工作室以制作WordPress插件、WebApps和JQuery而闻名。官方网址是 http://dev7studios.com ,大家可以打开看看。
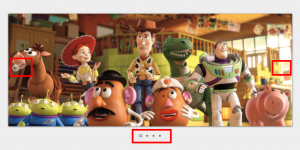
该插件以图片幻灯和小形切换按钮为闻名,具有很方便的易用性,官方还配备了四套themes风格:bar,dark,default,light,位置在theme下。这款插件具有很高的观赏性。 
二、插件作者及网址
作者:国外dev7studios工作室
官方网址:http://dev7studios.com/plugins/nivo-slider
官方DEMO:http://demo.dev7studios.com/nivo-slider
最新版本:nivo-slider3.2
三:插件参数
| 参数名及默认值 | 默认值 | 字符类型 | 使用频率 | 释义说明 |
| effect | random | string | 常用 | random |
| sliceDownRight 切片式下右方向 | ||||
| sliceDownLeft 切片式下左方向 | ||||
| sliceUpRight 切片式上右方向 | ||||
| sliceUpLeft 切片式上左方向 | ||||
| sliceUpDown 切片式上下方向 | ||||
| sliceUpDownLeft 切片式上下左方向 | ||||
| fold 折叠 | ||||
| fade 退去 | ||||
| boxRandom 盒状随机 | ||||
| boxRain 盒状下雨 | ||||
| boxRainReverse 盒状翻转下雨 | ||||
| boxRainGrow 盒状下雨扩大 | ||||
| boxRainGrowReverse 盒状下雨扩大翻转 | ||||
| slices | 15 | int | 常用 | 切片 |
| boxCols | 8 | int | 常用 | 盒-列数 |
| boxRows | 4 | int | 常用 | 盒-行数 |
| animSpeed | 500 | int | 常用 | 切换速度 |
| pauseTime | 3000 | int | 常用 | 停止时间 |
| startSlide | 0 | int | 常用 | 开始幻灯 |
| directionNav | true | boolean | 常用 | 左右按钮 |
| controlNav | true | boolean | 常用 | 控制的小按钮 |
| controlNavThumbs | false | boolean | 常用 | 鼠标移到控制按钮显示缩略图 |
| pauseOnHover | true | boolean | 常用 | 鼠标移上去暂停 |
| manualAdvance | false | boolean | 常用 | 高级手册? |
| prevText | Prev | string | 文字:上一页 | |
| nextText | Next | string | 文字:下一页 | |
| randomStart | false | boolean | 随机开始的幻灯 | |
| beforeChange | 无 | function(){} | 改变之前 | |
| afterChange | 无 | function(){} | 改变之后 | |
| slideshowEnd | 无 | function(){} | 切换显示完 | |
| lastSlide | 无 | function(){} | 显示最后 | |
| afterLoad | 无 | function(){} | 加载完毕 |
下载参数文档 http://www.ijquery.cn/study/demo/nivo/jquery.nivo.slider.js插件插件参数.xls
四:插件案例
1、官方案例
a>demo1 http://www.ijquery.cn/study/demo/nivo/demo/demo.html
b>demo2 http://www.ijquery.cn/study/demo/nivo/demo/demo-1.html
c>demo3 http://www.ijquery.cn/study/demo/nivo/demo/demo-2.html
c>demo3 http://www.ijquery.cn/study/demo/nivo/demo/demo-3.html
打包下载 http://www.ijquery.cn/study/demo/nivo/nivo-slider3.2.zip
2、本站案例
a>demo1 jquery制作简洁清爽图片切换特效带有标题展示 http://www.ijquery.cn/study/demo/nivo/local/01/index.html
打包下载 http://www.ijquery.cn/study/demo/nivo/local/01.zip
需要注意的是,这个CSS样式与官方的有区别 http://www.ijquery.cn/study/demo/nivo/local/01/css/nivo-slider2.css

五:最简使用教程
最简教程浏览 http://www.ijquery.cn/study/demo/nivo/simple
最简教程下载 http://www.ijquery.cn/study/demo/nivo/simple/simple.zip
1>HTML代码
<!-- start 注意这里加样式theme-default--> <div class="slider-wrapper theme-default"> <div id="slider" class="nivoSlider"> <img src="images/toystory.jpg" data-thumb="images/toystory.jpg" alt="" /> <a href="#"><img src="images/up.jpg" data-thumb="images/up.jpg" alt="" title="这是第二张图片" /></a> <img src="images/walle.jpg" data-thumb="images/walle.jpg" alt="" data-transition="slideInLeft" /> <img src="images/nemo.jpg" data-thumb="images/nemo.jpg" alt="" title="#htmlcaption" /> </div> <div id="htmlcaption" class="nivo-html-caption"> <strong>这是第四张图片,</strong><a href="#">注意标题是可以加链接的</a> </div> </div> <!-- end -->
2>JS和CSS代码
<link rel="stylesheet" href="themes/default/default.css" type="text/css" media="screen" />
<link rel="stylesheet" href="nivo-slider.css" type="text/css" media="screen" />
<link rel="stylesheet" href="style.css" type="text/css" media="screen" />
<script type="text/javascript" src="jquery-1.9.0.min.js"></script>
<script type="text/javascript" src="jquery.nivo.slider.js"></script>
<script type="text/javascript">
$(window).load(function() {
$('#slider').nivoSlider();
});
</script>
六:注意事项
需要说明的是 它总共有四套风格 bar,dark,default,light ,在根目录下的theme文件夹下,如图:

当我们引用 themes/default/default.css 的时候,在html调用的时候就用 theme-default, 同理,当我们在 引用 themes/dark/dark.css 的时候,在html调用的时候就用 theme-dark,其他依此类推。全部总结如下,方便我也方便大家使用:
| themes/default/default.css | theme-default |
| themes/dark/dark.css | theme-dark |
| themes/bar/bar.css | theme-bar |
| themes/bar/light.css | theme-light |
有时候我们做项目的时候会直接引用一个绝对路径,如果网速在比较好的情况下。你可以为自己建立这样的一个JS库或者CSS库,请不要使用我的流量了,流量也比较有限,这样做是为了以后做调试的情况下快速便捷。引用如下:
<link rel="stylesheet" href="http://www.ijquery.cn/css/init.css" type="text/css" media="screen" />
<link rel="stylesheet" href="http://www.ijquery.cn/study/demo/nivo/nivo-slider.css" type="text/css" media="screen" />
<link rel="stylesheet" href="http://www.ijquery.cn/study/demo/nivo/themes/default/default.css" type="text/css" media="screen" />
<script type="text/javascript" src="http://www.ijquery.cn/js/jquery-1.9.0.min.js"></script>
<script type="text/javascript" src="http://www.ijquery.cn/js/jquery.nivo.slider.js"></script>
<script type="text/javascript">
$(window).load(function() {
$('#slider').nivoSlider();
});
</script>