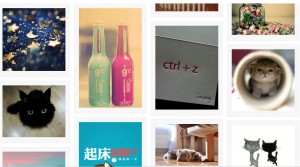
描述:jquery仿堆糖网瀑布流图片布局,设置单排图片上下对齐图片自动上下交替滚动效果。单排图片按左右顺序上下图片自动滚动。
图片展示:
兼容浏览器:IE6+/Firefox/Google Chrome
官方链接:无
JS下载:http://www.ijquery.cn/js/waterfall.js
预览: http://www.ijquery.cn/study/demo/waterfall
打包下载:http://www.ijquery.cn/study/demo/waterfall/waterfall.zip
参数说明:
down: true,
focus: "cur",
index: 0,
event: "click",
mouseleavedo: false,
async: false,
wait: 4000,
gap: 4000,
anidelay: 14000,
anitime: 1800,
autodelay: 3000
JS引用代码:
[js]
<script type="text/javascript" src="http://www.ijquery.cn/js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="http://www.ijquery.cn/js/waterfall.js"></script>
<script type="text/javascript">
$(function() {
$("#waterfall").waterfall("div.dym-dl", {index: 3})
});
</script>
[/js]
HTML代码:
[html]
<div id="waterfall">
<div>
<div><a href="#"><img src="images/01.jpg" /></a></div>
<div><a href="#"><img src="images/02.jpg" /></a></div>
<div><a href="#"><img src="images/03.jpg" /></a></div>
<div><a href="#"><img src="images/04.jpg" /></a></div>
<div><a href="#"><img src="images/17.jpg" /></a></div>
</div>
<div>
<div><a href="#"><img src="images/05.jpg" /></a></div>
<div><a href="#"><img src="images/06.jpg" /></a></div>
<div><a href="#"><img src="images/07.jpg" /></a></div>
<div><a href="#"><img src="images/08.jpg" /></a></div>
</div>
<div>
<div><a href="#"><img src="images/09.jpg" /></a></div>
<div><a href="#"><img src="images/10.jpg" /></a></div>
<div><a href="#"><img src="images/11.jpg" /></a></div>
<div><a href="#"><img src="images/12.jpg" /></a></div>
</div>
<div>
<div><a href="#"><img src="images/13.jpg" /></a></div>
<div><a href="#"><img src="images/14.jpg" /></a></div>
<div><a href="#"><img src="images/15.jpg" /></a></div>
<div><a href="#"><img src="images/16.jpg" /></a></div>
</div>
</div>
[/html]
CSS代码:
[css]
.waterfall{width:972px;}
.dym-dl{width:231px;height:520px;padding-right:12px;float:left;overflow:hidden;position:relative;}
.dym{border:1px solid #efeff0;background:#f7f7f7;height:auto;padding:14px;margin:0px 12px 12px 0px;float:left;overflow:hidden;display:inline;}
.dym img{max-width:200px;_width:200px;}
[/css]