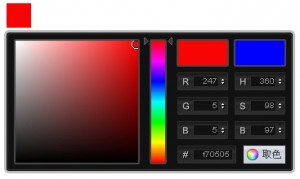
描述:鼠标点击或滑过颜色图标,显示颜色选择器内容选择颜色值,一款非常酷炫,美观的jquery colorpicker 插件颜色选择器,实用在用户后台或表单操作,提高用户体验设计。
图片展示:
兼容浏览器:IE6+/Firefox/Google Chrome
官方链接:无
JS下载:http://www.ijquery.cn/js/colorpicker/colorpicker.js
预览: http://www.ijquery.cn/study/demo/colorpicker
打包下载:http://www.ijquery.cn/study/demo/colorpicker/colorpicker.zip
参数说明:
eventName: 'click',
onShow: function () {},
onBeforeShow: function(){},
onHide: function () {},
onChange: function () {},
onSubmit: function () {},
color: 'ff0000',
livePreview: true,
flat: false
JS和系统CSS引用代码:
[css]
<script type="text/javascript" src="http://www.ijquery.cn/js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="http://www.ijquery.cn/js/colorpicker/colorpicker.js"></script>
<link rel="stylesheet" type="text/css" href="http://www.ijquery.cn/js/colorpicker/colorpicker.css" media="all" />
<script type="text/javascript">
$(function(){
$('#colorSelector').ColorPicker({
color: '#0000ff',
onShow: function (colpkr) {
$(colpkr).fadeIn(500);
return false;
},
onHide: function (colpkr) {
$(colpkr).fadeOut(500);
return false;
},
onChange: function (hsb, hex, rgb) {
$('#colorSelector div').css('backgroundColor', '#' + hex);
}
});
});
</script>
[/css]
HTML代码:
[html]
<div id="colorSelector"><div style="background-color: #0000ff"></div></div>
[/html]
CSS代码:
[css]
#colorSelector{position:relative;width:36px;height:36px;}
#colorSelector div{position:absolute;top:3px;left:3px;width:30px;height:30px;}
[/css]