一、特效介绍及制作过程

前几天周四的时候朋友说要实现一个特效,一个PNG图片的化学容器(如下图)(这本身是他外包一个非常精典设计的一个模块),它本身的背景是黑的,但当鼠标移上去的时候,就变成了一张图片。

朋友倒是用JS做出了一个效果,但是当我看到那一大堆JS代码时,都感觉头疼,内容太多了。懒得看!也看不懂。心想着,这种效果以前在一个国外网站看到过,而且那老外好像做成了一个插件。于是周五一边上班一边找,找了一天没有找到。到了晚上了,也是睡不着,心想着,既然找不着,那第二天(周六)我自己做一个吧……
到了周六,将这个目标分成三个阶段,感觉其实也挺简单的,分为三步:
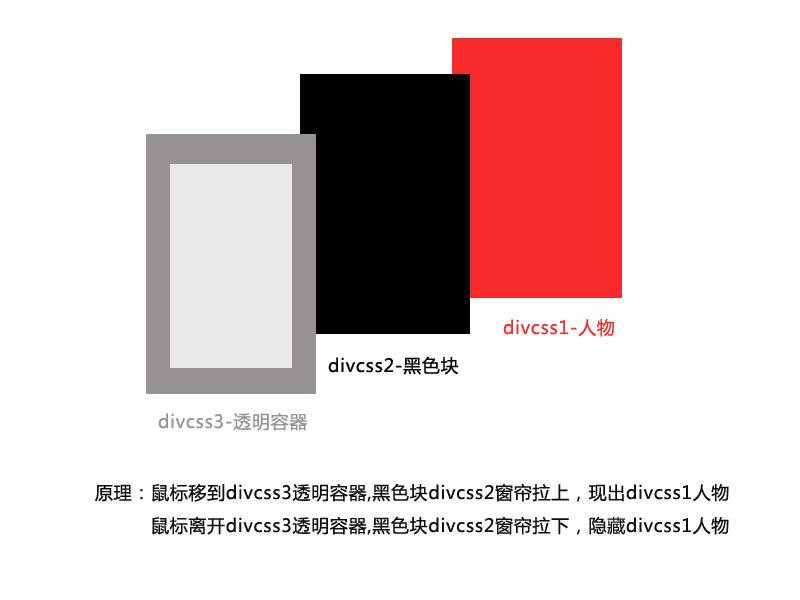
一:需要素材为三个层次,且三图用position重叠,容器,背景(黑),人物图片(变换图片); 二:当鼠标移上容器时,黑背景消失,显示人物; 三:当鼠标离开容器时,黑背景显示,人物消失。
自己为此做了一个示意图:

辛苦了几个小时,整理加调试,中午的时候总算大功告成了,但发现自己的jquery知识还很不扎实。这个链接是中午做出来的,点击长长的链接请看demo : http://www.ijquery.cn/study/demojq/0002/demo1.html ,附图一张,这是动画效果的截图。看了一看,效果还是很不错的。

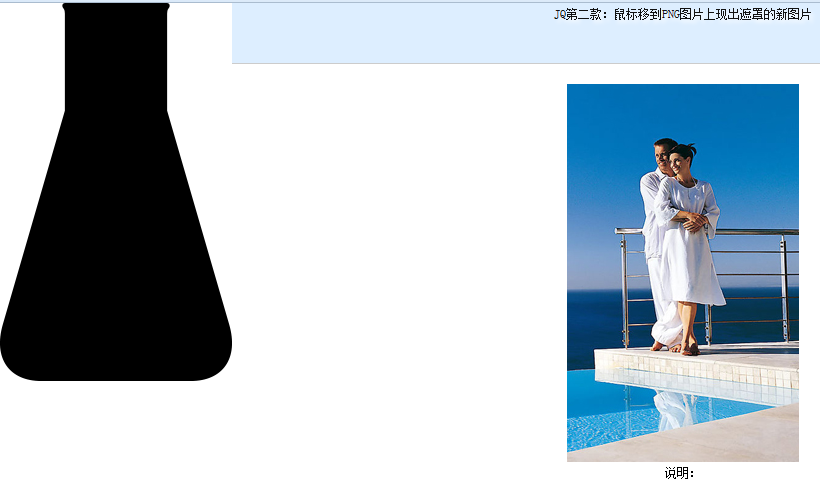
总以为大功告成了。准备下午按自己的模式写成文章,头部加个标题,错误链接 : http://www.ijquery.cn/study/demojq/demo2wrong.html 如图:

这时才发现自己不能用 position:absolute 绝对定位,必须用 position:relative 相对定位,失误啊。于是又重新做了一次,本来打处几分钟就搞定的,看结果http://www.ijquery.cn/study/demojq/0002/demo3wrong.html 不知道瓶子怎么上上下下的,于是各种思考,采用各种思考方式,包括前定位、后定位、更改顺序,查资料,就是不能用动画形式来显示。就这样,除了吃饭一直延续到现在,一个小小的问题折腾了我一下午至一晚上。
最终,还是退而求其次,不用动画了,直接隐藏它!
二、最终的结果
HTML代码:
<div style="height:378px;overflow:hidden;"> <div id="divcss1"><img src="hai.jpg" width="232" height="378" alt="" /></div><!-- 人物 --> <div id="divcss2"><img src="black.jpg" width="232" height="378" alt="" /></div><!-- 黑色块 --> <div id="divcss3"><img src="rongqi.png" width="232" height="378" alt="" /></div><!-- 容器 --> </div>
CSS代码:
#divcss1{ width:232px;height:378px;overflow:hidden;}
#divcss2{ position: relative ;top:-378px;width:232px;height:378px;overflow:hidden;}
#divcss3{ position: relative ;top:-756px;width:232px;height:378px;overflow:hidden;}
JS代码:
<script type="text/javascript" src="http://www.ijquery.cn/js/jquery-1.9.0.min.js"></script>
<script language="javascript">
$(function() {
//当鼠标移到窗口时,先固定divcss3化学容器(否则会出错的),再让黑色块慢慢向上消失
$("#divcss3").mouseover(function(){
$("#divcss3").css({"position":"relative","top":"-378px"});
$("#divcss2").hide();
});
//当鼠标移出窗口时,再固定divcss3化学容器(否则会出错的),黑色块慢慢向下显示
$("#divcss3").mouseleave(function(){
$("#divcss3").css({"position":"relative","top":"-756px"});
$("#divcss2").show();
});
});
</script>

