作者:杨红伟 网名:子弹兄 QQ:403236160 如发现本站有任何功能上的问题,请联系作者,谢谢!
一、插件介绍
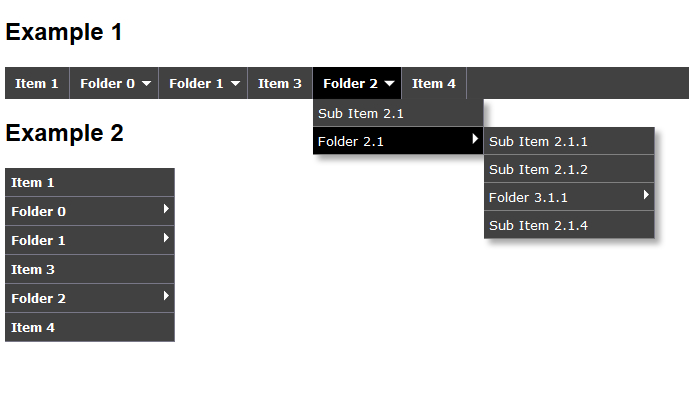
最近在做项目的时候,用到下拉菜单 ,做的时候花了挺长的时间。于是想到之前用过这个插件,之前一直没有总结,今天总结一下。这款插件呢,它是一个很简单就能实现水平与垂直横向展开两种不同效果的jquery导航菜单插件,使用了ddsmoothmenu.css与ddsmoothmenu-v.css两个内置的样式文件,省去了自己手动css的麻烦,通过ul,li标签的循环展示各级导航菜单栏目,对有子导航的栏目自动添加上箭头图标。 这个插件可制作无限级下拉菜单!如图所示:

二、插件作者及网址
作者:DynamicDrive网站,没有看到具体作者名字
版本:Menu created: Nov 12, 2008,最新版本是:Dec 17th, 10" (v1.5)
官方网站:http://www.dynamicdrive.com 虽然在JS里看到是这个网站,但下载下来的DEMO却是ddlevelsmenu,所以这个官方还有待考考究!
三、参数介绍
需要注意的是,ddsmoothmenu.js这个插件的一些参数都在JS本身,并没有写到外面,有时间的话,我再整理一下它吧,把它写成单独的。
所以很多参数如,如 arrowimages是图像地址,transition是渐变,shadow是阴影效果,showhidedelay是多长时间后隐藏菜单。
| 参数名 | 默认值 | 字符类型 | 使用频率 | 释义说明 |
| mainmenuid | smoothmenu1 | string | 必须 | 菜单div的ID |
| orientation | v | string | 必须 | 水平菜单or垂直菜单 |
| classname | ddsmoothmenu | string | 必须 | 导航菜单的ul标签的class样式名 |
| customtheme | #414141,#000000 | string | 不常用 | #414141是默认背景颜色,#000000是鼠标移上去的颜色 |
| contentsource | null | string | 不常用 | 不知道什么意思 |
| arrowimages |
{down:['downarrowclass', 'images/down.gif', 23], right:['rightarrowclass', 'images/right.gif']} |
|||
| transition | {overtime:300, outtime:300} | |||
| shadow | {enable:true, offsetx:5, offsety:5} | |||
| showhidedelay | {showdelay: 100, hidedelay: 200} | |||
四、官方DEMO
鉴于国内打开国外的网站特别慢,于是我把它搬到了我的网站上边,也便于广大国内IT朋友来查看。目前这个官网的内容太零乱,于是我把它没用的代码,如网址都去掉了,也简化了一些内容。使之更为干净!
演示网址:http://www.ijquery.cn/study/demo/ddsmoothmenu
下载DEMO : http://www.ijquery.cn/study/demo/ddsmmothmenu.zip,压缩包下的local是本站的其他案例,如果有兴趣,可以自己看一看。
注意,在使用的时候,如果想用官方的下拉菜单的那个图片,要用到图片,在images下。如果不要那两个菜单的图片,可以在ddsmoothmenu.js把它们去掉。
HTMl代码 :
<h2>Example 1</h2> <div id="smoothmenu1"> <ul> <li><a href="#">Item 1</a></li> <li><a href="#">Folder 0</a> <ul> <li><a href="#">Sub Item 1.1</a></li> <li><a href="#">Sub Item 1.2</a></li> <li><a href="#">Sub Item 1.3</a></li> <li><a href="#">Sub Item 1.4</a></li> <li><a href="#">Sub Item 1.2</a></li> <li><a href="#">Sub Item 1.3</a></li> <li><a href="#">Sub Item 1.4</a></li> </ul> </li> <li><a href="#">Folder 1</a> <ul> <li><a href="#">Sub Item 1.1</a></li> <li><a href="#">Sub Item 1.2</a></li> <li><a href="#">Sub Item 1.3</a></li> <li><a href="#">Sub Item 1.4</a></li> <li><a href="#">Sub Item 1.2</a></li> <li><a href="#">Sub Item 1.3</a></li> <li><a href="#">Sub Item 1.4</a></li> </ul> </li> <li><a href="#">Item 3</a></li> <li><a href="#">Folder 2</a> <ul> <li><a href="#">Sub Item 2.1</a></li> <li><a href="#">Folder 2.1</a> <ul> <li><a href="#">Sub Item 2.1.1</a></li> <li><a href="#">Sub Item 2.1.2</a></li> <li><a href="#">Folder 3.1.1</a> <ul> <li><a href="#">Sub Item 3.1.1.1</a></li> <li><a href="#">Sub Item 3.1.1.2</a></li> <li><a href="#">Sub Item 3.1.1.3</a></li> <li><a href="#">Sub Item 3.1.1.4</a></li> <li><a href="#">Sub Item 3.1.1.5</a></li> </ul> </li> <li><a href="#">Sub Item 2.1.4</a></li> </ul> </li> </ul> </li> <li><a href="#">Item 4</a></li> </ul> <br style="clear: left" /> </div> <h2>Example 2</h2> <div id="smoothmenu2"> <ul> <li><a href="#">Item 1</a></li> <li><a href="#">Folder 0</a> <ul> <li><a href="#">Sub Item 1.1</a></li> <li><a href="#">Sub Item 1.2</a></li> <li><a href="#">Sub Item 1.3</a></li> <li><a href="#">Sub Item 1.4</a></li> <li><a href="#">Sub Item 1.2</a></li> <li><a href="#">Sub Item 1.3</a></li> <li><a href="#">Sub Item 1.4</a></li> </ul> </li> <li><a href="#">Folder 1</a> <ul> <li><a href="#">Sub Item 1.1</a></li> <li><a href="#">Sub Item 1.2</a></li> <li><a href="#">Sub Item 1.3</a></li> <li><a href="#">Sub Item 1.4</a></li> <li><a href="#">Sub Item 1.2</a></li> <li><a href="#">Sub Item 1.3</a></li> <li><a href="#">Sub Item 1.4</a></li> </ul> </li> <li><a href="#">Item 3</a></li> <li><a href="#">Folder 2</a> <ul> <li><a href="#">Sub Item 2.1</a></li> <li><a href="#">Folder 2.1</a> <ul> <li><a href="#">Sub Item 2.1.1</a></li> <li><a href="#">Sub Item 2.1.2</a></li> <li><a href="#">Folder 3.1.1</a> <ul> <li><a href="#">Sub Item 3.1.1.1</a></li> <li><a href="#">Sub Item 3.1.1.2</a></li> <li><a href="#">Sub Item 3.1.1.3</a></li> <li><a href="#">Sub Item 3.1.1.4</a></li> <li><a href="#">Sub Item 3.1.1.5</a></li> </ul> </li> <li><a href="#">Sub Item 2.1.4</a></li> </ul> </li> </ul> </li> <li><a href="#">Item 4</a></li> </ul> </div>
JS和CSS代码:
<link rel="stylesheet" type="text/css" href="css/ddsmoothmenu.css" />
<link rel="stylesheet" type="text/css" href="css/ddsmoothmenu-v.css" />
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/ddsmoothmenu.js"></script>
<script type="text/javascript">
ddsmoothmenu.init({
mainmenuid: "smoothmenu1", //菜单div的ID
orientation: 'h', //水平菜单or垂直菜单 : 请设置"h" or "v"
classname: 'ddsmoothmenu', //导航菜单的ul标签的class样式名,在这里是ddsmoothmenu.css的样式名
contentsource: "markup" , //"markup" or ["container_id", "path_to_menu_file"]
//customtheme: ["#1c5a80", "#18374a"] //菜单背景色和鼠标移过去时的颜色
})
ddsmoothmenu.init({
mainmenuid: "smoothmenu2", //菜单div的ID
orientation: 'v', //水平菜单or垂直菜单 : 请设置"h" or "v"
classname: 'ddsmoothmenu-v', //导航菜单的ul标签的class样式名,在这里是ddsmoothmenu-v.css的样式名
contentsource: "markup" //"markup" or ["container_id", "path_to_menu_file"]
//customtheme: ["#804000", "#482400"], //菜单背景色和鼠标移过去时的颜色
})
</script>