
每次看bootstrap网站都有这么一句话,通过bower进行安装,如下图。每次看完,我都感觉很郁闷,bower是啥?这么神秘。心想它其实和git是差不多的,git的作用就是从github上下载源代码,bower估计是github的一个复制品吧,也是从网站上下载源代码。于是就一直没有看!

今天闲来无事,必须解开它的面纱!
一:bower是什么
bower是twitter推出包管理工具。其特点是对包结构没有强制规范在安装流程。它可以简单地认为是将注册的git地址中的特定tag clone一份到你本地的bower_components 目录中。
看起来bower本身提供的功能,以及实现都比价简单,但是它确实使用最广的前端模块管理工具。它在github上的项目有1w+的star。之所以bower能这么流行,得益于它宽松的规范能很好地直接应用在很多已经存在的项目中,所有人都能通过简单地添加一个bower.json以及补充相关信息,不需要修改代码和目录结构,就马上开始使用注册发布自己的模块。
二:下载及安装
bower安装前需要安装nodejs和git。
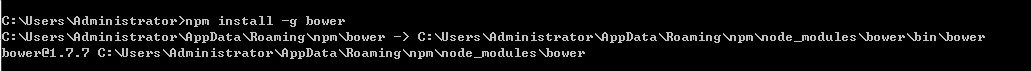
其实在wondows下这两个都好安装,下载好nodejs和git,然后下一步下一步,然后完成!安装完后,在命令提示符输入 npm install -g bower。

注:(1)其中-g命令表示全局安装;
(2)npm是nodejs安装完后一个命令,具体在 C:\Program Files\nodejs。 你可以在环境变量中看到。
三:命令
bower init 包的初始化 bower install jquery --save 安装jquery并保存 bower info jquery 包的信息 bower update 包的更新 bower search 包的查找 bower unistall 包的卸载 bower --help 包的帮助
四:通过下载jquery来了解bower(最简)
操作目录 d:/www
(1)写html5文档,把jquery引用进来。
<!doctype html>
<html>
<head>
<title>Learning Bower</title>
</head>
<body>
<button>Animate Me!!</button>
<div style="background:red;height:100px;width:100px;position:absolute;">
</div>
<script type="text/javascript" src="bower_components/jquery/dist/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("div").animate({left:'250px'});
});
});
</script>
</body>
</html>
注:bower_components是固定目录格式,如果想改,只需要在下根目录。
jquery是包,dist是发布,jquery.min.js是最终的文件。
(2) 安装jquery
bower install jquery
五:好处
我们用bower有什么好处。很明显,我们如果用git,必须知道地址,如http://git.oschina.net/xxx/jquery.git。
如果我们用bower,就无须知道网址,直接 install jquery就可以。
对于前端人员来说,方便了很多。
六:其他
比如说想更改目录,初始化等操作。
这里有一篇文章《什么是bower》我觉得不错,推荐给大家
https://segmentfault.com/a/1190000002971135#articleHeader0