
备注:nodejs安装太简单了!和安装普通软件是一样一样的。下载后下一步下一步完成,OK!
题外话:nodejs安装过好多次了,可是不怎么用,这次又看bootstrap里边涉及到bower,说是要安装nodejs和git。心想还是先把nodejs再了解一下吧,不然每次都忘,每次重新来一次。这样起码每次都不会做重复性工作了。
目录 一:nodejs能做什么 二:下载及安装 1.Windows安装 2.Linux安装 三:环境测试 四:进阶了解nodejs
一:nodejs能做什么
网上有这么一句话:java太heavy,PHP、ruby on rail等你需要学习一门新的语言,node.js和mongoDB的出现让web开发变为了以前的前端工程师一个人可以搞定的事情了。
还不清楚?其实我也不清楚!请看第四点的图吧,你不用apache,不用nginx,不用php,不用java,只用nodejs和js就实现了!
是不是你一下就豁然开朗了!噢,nodejs原来是这么个鬼呀!!!
二:下载及安装
(1)Windows安装(简单)
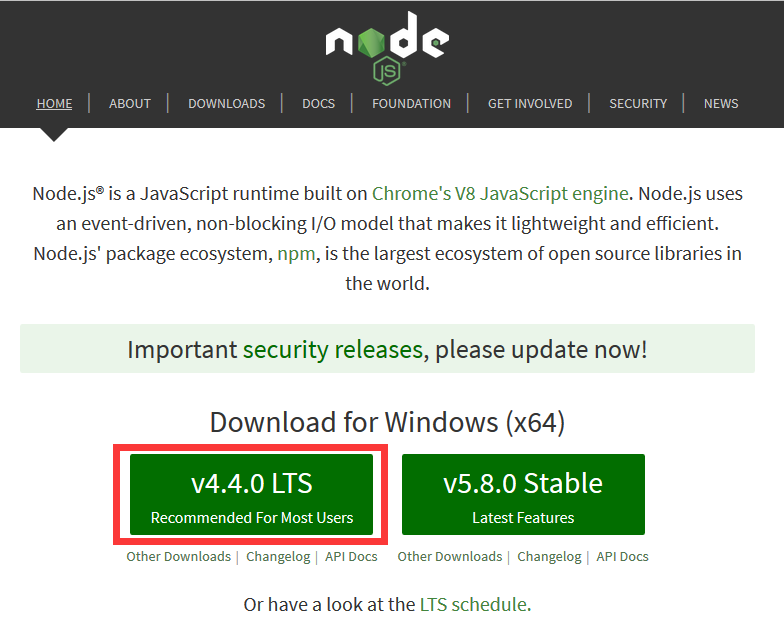
官方网址: https://nodejs.org

选择默认稳定版的,当然我是64位,人家就推荐 recommended for most users。
下载后双击安装,默认路径,Netxt,Finish。安装完成
(2)Linux安装(更简单)
注:安装时很多时候会失败,还需要编译,如果你实在想学,而又实在安装不上,那我建议你还是拿windows来玩吧
sudo apt-get update sudo apt-get install node
三:环境测试
在命令提示符下输入node进入node交互模式

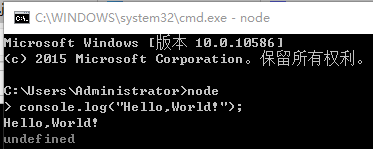
输入 console.log("Hello,World!"); 有如下提示说明安装成功!

四:进阶了解nodejs
在d盘下建立一个node文件夹,node文件夹里面写一个test.js(懂JS的人是不是很熟悉呢)
代码如下:
var http = require("http");
http.createServer(function(req, res) {
res.writeHead( 200 , {"Content-Type":"text/html"});
res.write("<h1>Node.js</h1>");
res.write("<p>Hello World</p>");
res.end("<p>ijquery.cn</p>");
}).listen(3000);
console.log("HTTP server is listening at port 3000.");
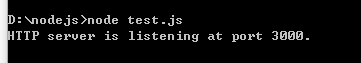
然后命令提示符进入d:/node,输入 node test.js

你就可以在浏览器中查看网页了,输入http://localhost:3000查看,如图:

注:(1)这一下就回到我们的开篇第一点,nodejs能做什么?前端工程师不用学习php,java,不用apache,nginx就可以开发网页了!是不是?
(2)我发现了一个问题,就是test.js修改后,必须再重新编译!就是说需要再输入 node test.js 进行重新编译。个人不太喜欢java和.net就是不喜欢编译,喜欢php就是因为它不需要编译!