一、插件介绍
doubleDate2.0.js这款插件具有双日历的功能,非常方便使用,于是在网上找到了这么。目前该插件也找不到作者,不过这款插件的性能还可以,但也存在着一些问题。下边先说说它的优点和缺点:
优点:
1、双日历,
2、使用便捷,
3、参数具有今天日期之前选择的开关;
缺点:
1、图片比较多,
2、不支持高版本的,如jquery.1.7.2.js,但支持jquery.1.4.2.js。老杨我看了好久没看出来哪出现了问题。如果网站采用jquery.1.7.2的话,想办法先在那个页面换成jquery.1.4.2.js吧。等我解决了后,再说其他的……
3、顶部的class必须是 iptgroup ,否则 input 那里没有日期那个图标,
4、插件中有两个参数 maxDate 和 minDate ,没有实质作用,可以删除之。
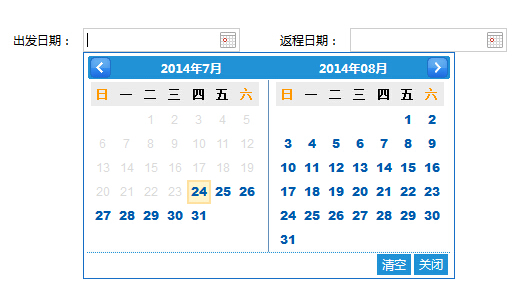
二、插件图片示例

三、使用方法
$('#id').kuiDate({className:"classname",isDisabled:"0"});
千万不可写成 $("#id").kuiDate(); 这样不会执行的!!!!!!
四、插件参数
className:"classname", //input的class的名称
isDisabled:"0" , // isDisabled为可选参数,“0”表示今日之前不可选,“1”标志今日之前可选
五、使用教程
在此我修改了原本的结构,直接做成了一个 doubleDate 的文件夹,只要如下调用就可以了。
HTML代码:
<ul class="iptgroup"> <li>出发日期:</li> <li><input type="text" readonly="readonly" id="doubledate1" class="doubledate ipticon"/></li> <li style="width:20px;"></li> <li>返程日期:</li> <li><input type="text" readonly="readonly" id="doubledate2" class="doubledate ipticon"/></li> </ul>
JS和CSS代码,相关样式可以在doubleDate.css中修改 :
<!-- 注:这个浏览器只能用1.4.2的插件,用1.7.2的jquery插件会出错,暂时没解决,有时间好好看看 -->
<script type="text/javascript" src="http://www.ijquery.cn/js/jquery-1.4.2.min.js" ></script>
<script type="text/javascript" src="doubleDate/doubleDate2.0.js"></script>
<link rel="stylesheet" type="text/css" href="doubleDate/doubleDate.css" />
<script>
$(function(){
$('#doubledate1').kuiDate({
className:'doubledate',
isDisabled: "0", // isDisabled为可选参数,“0”表示今日之前不可选,“1”标志今日之前可选
});
$('#doubledate2').kuiDate({
className:'doubledate',
isDisabled: "1", // isDisabled为可选参数,“0”表示今日之前不可选,“1”标志今日之前可选
minDate:'2014.7.25',
maxDate:'2014.8.3'
});
});
</script>

