一:题记
笔者最近在做网页的自适应项目,经常遇到文本的溢出,也会处理。单行就是用text-overflow的方法,再用width;多行文本设置height,再用overflow的方法进行隐藏。虽然能进行处理,但总感觉有些不对!为什么这样说呢,如果这样做的话,就不叫自适应了,因为文本后边本身有很多的内容,只是因为不同的分辨率,有些能隐藏有些不能隐藏罢了,而且多行文本最后不显示的情况下,无法用省略号进行处理。
思之欲久,百度了半天,CSS也是用我的方法。找到这款插件,我兴奋了半天,于是发现好多问题,尤其是中英文处理方式,于是我花了一下午,一晚上的时间,将之翻译过来。也希望广大前端程序员们用之!
闲言少续,书归正传!

二:插件简介
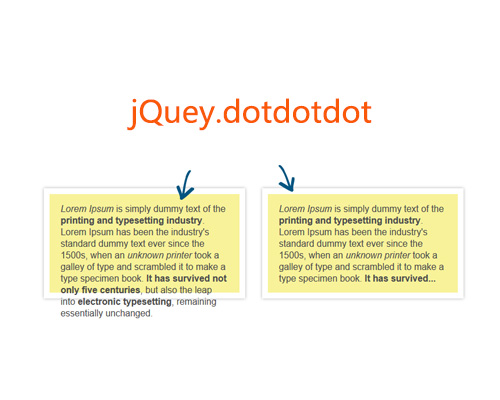
(1)jquery实现单行文本或多行文本,末尾省略号的处理方式,太好了!
(2)可以追加“更多”,查看更多内容,太棒了!
(3)自适应内容的省略号处理方式,太经典的!
三:插件作者、下载
插件作者:暂无
原插件官网:http://dotdotdot.frebsite.nl
原插件Git地址: https://github.com/FrDH/jQuery.dotdotdot
译文作者:杨红伟
译后插件官网: http://www.ijquery.cn/study/demo/jQuery.dotdotdot/dotdotdot.frebsite.nl/index.cn.html
译后下载地址: http://git.oschina.net/hongweizhiyuan/jQuery.dotdotdot
四:安装
bower安装:bower install jQuery.dotdotdot
Git安装:git clone https://github.com/FrDH/jQuery.dotdotdot
OSC Git安装:git clone http://git.oschina.net/hongweizhiyuan/jQuery.dotdotdot
五:演示
原插件官网:http://dotdotdot.frebsite.nl
原文演示地址: http://www.ijquery.cn/study/demo/jQuery.dotdotdot/index.html
译文演示地址: http://www.ijquery.cn/study/demo/jQuery.dotdotdot/index_cn.html
六:最简代码
演示地址: http://www.ijquery.cn/study/demo/jQuery.dotdotdot/simple.html
1、HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery.dotdotdot最简使用教程</title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script type="text/javascript" language="javascript" src="src/jquery.dotdotdot.js"></script>
<link href="//cdn.bootcss.com/normalize/3.0.3/normalize.css" rel="stylesheet">
<script type="text/javascript" language="javascript">
$(function() {
$('#dot1').dotdotdot({
wrap: 'letter' //注:中文必须改为letter
});
})
</script>
<style type="text/css">
body{background: #EEEEEE;}
div.box {
width: 275px;
margin: auto;
margin-top:20px;
border: 1px solid #ccc;
height: 160px;
padding: 15px 20px 10px 20px;
}
</style>
</head>
<body>
<div class="box" id="dot1">
Lorem Ipsum只是一个打印和排版的行业的简单制作样本。1500年以前Lorem Ipsum曾经是这个行业的标准制作样本,直到一个未知的印刷者制作了一个活版盘的类型,并且把它制作成一个样本书。它不仅存活了五个世纪,而且引领电子行业印刷的发展,形式上基本上保持不变。</div>
</body>
</html>
2、CSS代码
div.box {
width: 275px;
margin: auto;
margin-top:20px;
border: 1px solid #ccc;
height: 160px;
padding: 15px 20px 10px 20px;
}
3、jQuery代码,中文必须为letter,作者在这方面已经考虑了中文的双字节,不得不佩服作者的认真程度!!!
$(function() {
$('#dot1').dotdotdot({
wrap: 'letter' //注:中文必须改为letter
});
})